はじめに
当サイトはアストラ(無料)&エレメンター(無料)で作ったサイトです。固定ページはエレメンター、投稿は Gutenberg で編集を行い、他のエディター系のプラグインは一切追加していません。
最初に結論からお話します。Gutenberg の成長により画像に枠線が付けられるようになりました。念のため説明しますと Gutenberg はワードプレス標準のブロックエディターです。プラグインの必要はありません。プラグインの欄にある Gutenberg がインストールされたままの方は、動きが違うかもしれません。
Gutenberg による画像枠
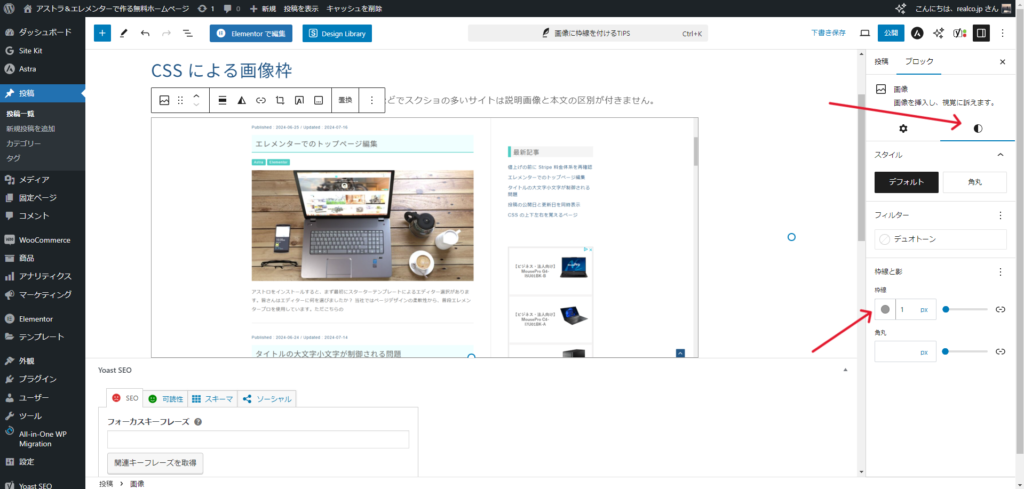
画像枠は私たちのサイトには必須の要件です。操作説明などでスクショの多いサイトは説明画像と本文の区別が付きません。一昔前は CSS に頼っていた枠線が、今ではデフォルトで利用可能になりました。
設定はブロックのスタイルから行ないます。私たちのサイトでは「999」のカラー、1px の枠線を付けています。

CSS による画像枠
標準装備となった画像枠ですが、CSS で枠線を入れる方が早いかもしれません。数秒ですが(笑)
/* 画像枠 */
.waku img {
border: solid 1px #999;
}また CSS の場合、全画像の枠線を一気に変更するという便利さもあります。
お好みの方法で良いかもしれません。