はじめに
当サイトはアストラ(無料)&エレメンター(無料)で作ったサイトです。固定ページはエレメンター、投稿は Gutenberg で編集を行い、他のエディター系のプラグインは一切追加していません。
私たちの運営する他のサイトの目次ブロックはエレメンタープロを使用しています。アストラとエレメンター、どちらもプロにすれば出来ることが格段と増えます。また、プラグインを追加すれば苦労せず目次ブロックが追加できます。ですがお金をかけずプラグインを増やさずがこのサイトのコンセプト。Gutenberg の基本機能のみで目次ブロックを作りました。なお、ここで作った目次ブロックは手作業でリンクを張ります。見出しを自動で拾う機能はありません。
目次(ボックス)の作成
上の目次はブロック編集(Gutenberg)だけで作ってあります。段落ブロックとリストブロックをグループ化しただけの仕様です。作業の大まかな手順は以下の通りです。工程1~5で目次ブロックの土台が完成、その後、タイトルの入力とリンク付けをしていきます。
- グループ(縦積み)の作成
- グループの設定編集(レイアウト)
- グループブロックのスタイル編集(サイズ)
- 上部ブロック「段落」の追加と背景、サイズ(パディング)変更
- 下部ブロック「リスト」の追加とサイズ(パディング)変更
グループブロックのスタイル編集
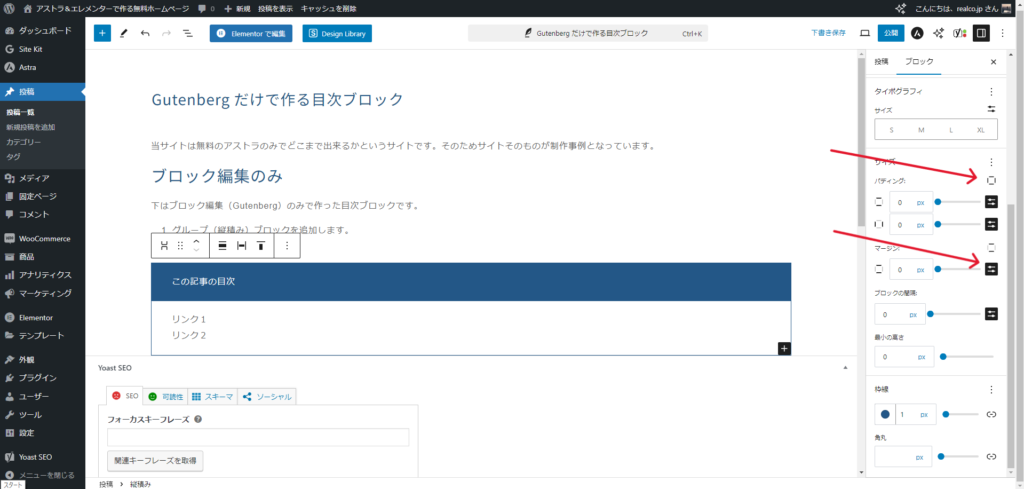
アップデートした Gutenberg はさらに使いやすくなり、パディングやマージンの調整が出来るようになりました。GUI が少しわかりにくいので慣れる必要があります。見落としそうな設定箇所を示したので説明画像を参考にしてください。

画像1はグループブロックのスタイル編集画面です。画像解説が矢印だけですみません。上の矢印の先のアイコンを押すと、パディングオプションが現れます。下の矢印の先のアイコンでカスタムサイズ設定が現れます。
インナーブロックのスタイル変更
縦積みのグループブロックは、上部に段落、下部にリストを追加します。これらのブロックもそれぞれパディングを調整しスタイルを整えます。
目次(項目)の作成
後述しますが、今回作成する目次ブロックは投稿作成時に毎回パターンとして呼び出します。
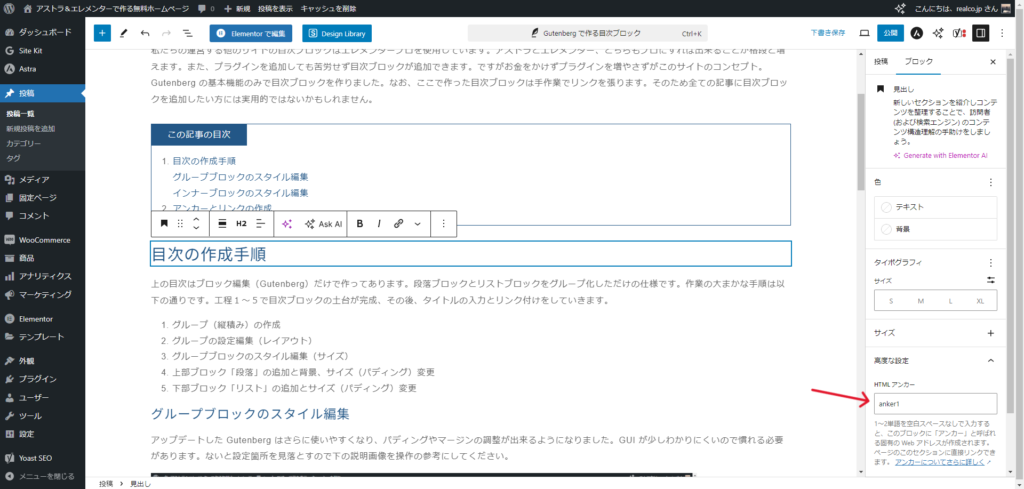
アンカーの入力
見出しブロックを選択しブロックの高度な設定からアンカーを入力します。パターンとして利用しやすいようアンカー名は単純に「anker1」とします。
以降、目次となる見出しに anker2 から順にアンカーを振っていきます。

リンクの作成
作成した目次ブロック内のリスト項目にリンクを貼ります。先ほど作ったアンカーの場合はリンクURL に「#anker1」とします。以降数字を変え入力します。
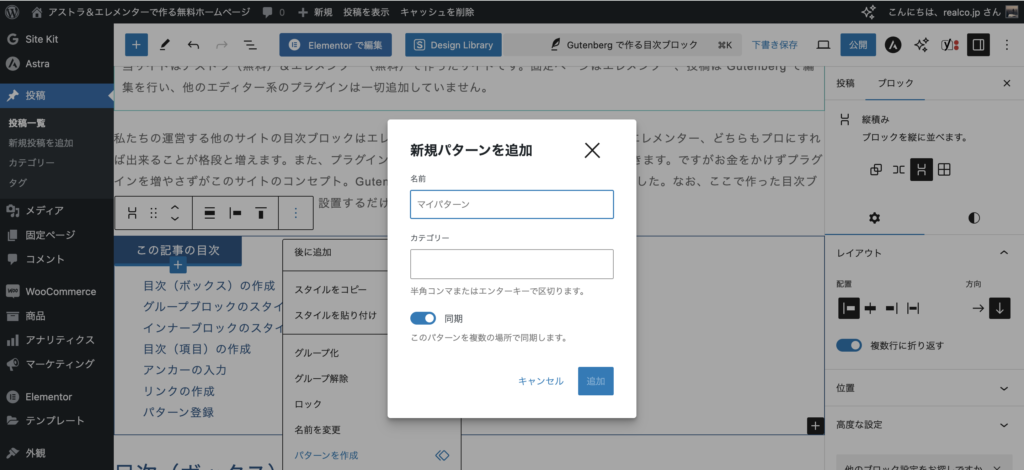
パターン登録
ここで作成した目次は汎用できるようにパターンとして登録します。一昔前は同期しかできなかった再利用ブロックが、パターンとなり同期するしないを選択できるようになりました。

目次ブロック内のリスト項目を変更する場合は、リンクを残したまま文字のみを変更して使います。少しの手間はありますが、プラグインを使わず目次ブロックを作るお勧めの方法です。





