このホームページもだいぶ完成に近付きました。最初からの経緯を知らない方にサクッと説明します。このサイト自体がアストラとエレメンターのためのテストサイトです。サイトの作成には無料アイテムしか使っていません。
なので、サイトに投稿した記事を参考すれば、これと同じサイトが簡単しかも無料で作れちゃうって事なのです。
このサイトに使われているアイテム
ワードプレス(無料)
アストラ(無料)
エレメンター(無料)
エレメンターは固定ページの編集のみに使っています。投稿ページはワードプレス標準のブロックエディターのみで仕上げています。
そして今回のお話は、その標準ブロックエディター(Gutenberg)で作る見出しデザインです。
初心者の方向けのお話となっていますので、上級者の方はお飛ばし下さい。
見出しH2
上が CSS を追加していない素の見出し(H2)です。
ブロックに CSS を記入
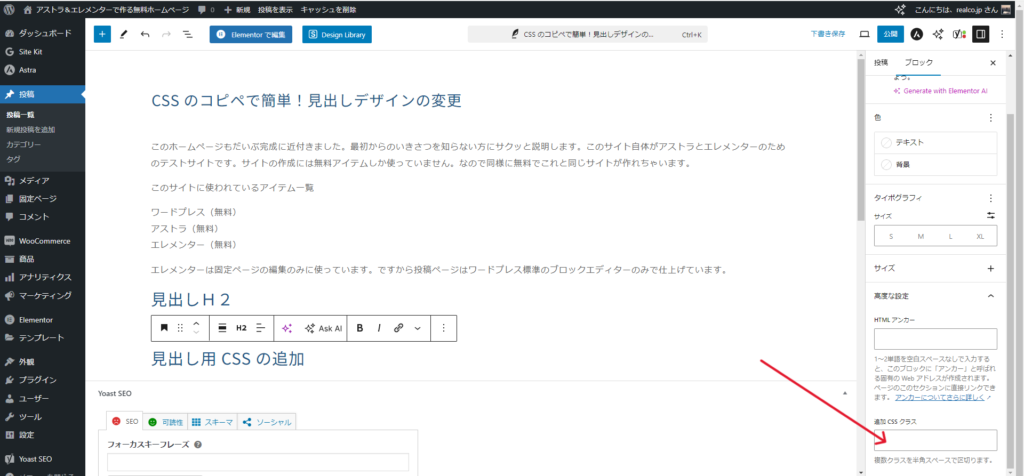
CSS を追加すると上のデザインになります。追加は説明画像1の「追加 CSS クラス」部分に入力します。CSS って何?追加 CSS って?となってしまった方にはまた別な機会にご説明するのですが、私たちの見出しには「h2k」というクラスを当てています。

追加 CSS クラスの部分に、追加した CSS のクラス名を書くとそのデザインが適用されるという仕組みです。
カスタマイズに CSS の記載
話は前後してしまいますが、スタイルが適用されるのは、外観 → カスタマイズ → 追加 CSS に下記コードが記載されているからです。
「.h2k」と記載してあるので、説明画像1の追加 CSS に「h2k」と書けば、呼び出されます。
カスタマイズの「追加 CSS」にクラスを追加して、ブロックの「追加 CSS クラス」追加したクラスを書いて呼び出すしくみです。
h2k は H2改 の意味で、ご自分の思い出しやすい暗号で CSS を書けば良いと思います。
/* 見出し */
.h2k {
border: 1px solid #333;
padding: 0.1em 0.6em 0.2em;
margin: 1.5em 0em 1em;
position: relative;
color: white!important;
}
.h2k:after {
content: '';
background:#4ecdc4;
width: calc(100% + 3px);
height: calc(100% + 3px);
position: absolute;
top: -8px;
left: 6px;
z-index: -1;
}因みに私たちの作るサイトは全てデザインは変われど、見出し H2 の変更は「h2k」です。
- h3k
- box
- boxmimi
- waku
このサイトには、上記のようなクラス名を付けた CSS が書かれています。
一つずつの説明はまた別の機会に。