当サイトの基本設計ですが、まず最初はサイドバー無しで作成しようと考えていました。その理由は第一にパソコンからの閲覧数が大幅に減っているからです。これまでを統計すると、弊社が制作した全てのサイトでパソコンからの閲覧数がスマホに比べて10%未満でした。
以上の理由で、当サイトは一旦サイドバー無しでの作成に決定しました。
ですが、どうしてもサイドバーの無い1カラム構成は、パソコン表示の際に空白が大きくなりバランスが悪く見えます。パソコンで見る方が減っているのにどうしてもパソコンでの見栄えを気にする私たちです(笑)
そこで結局サイドバー有りのデザインにしようと落ち着きました。
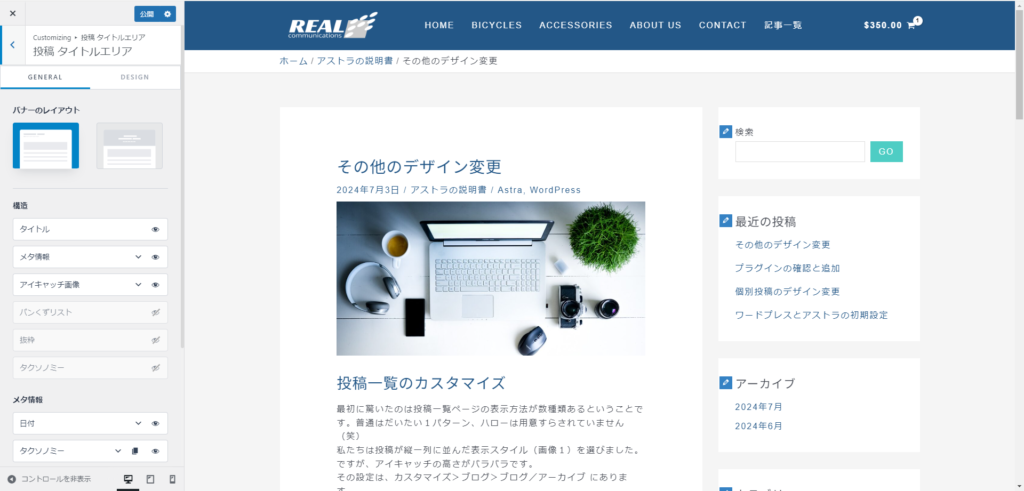
個別投稿のデザイン変更

画像1は現在の状況です。投稿のタイトルエリア構造を若干変更しました。デザインに関する変更の多くは、カスタマイズ > ブログ > 個別投稿 から行なえます。迷った時はここを探しましょう。
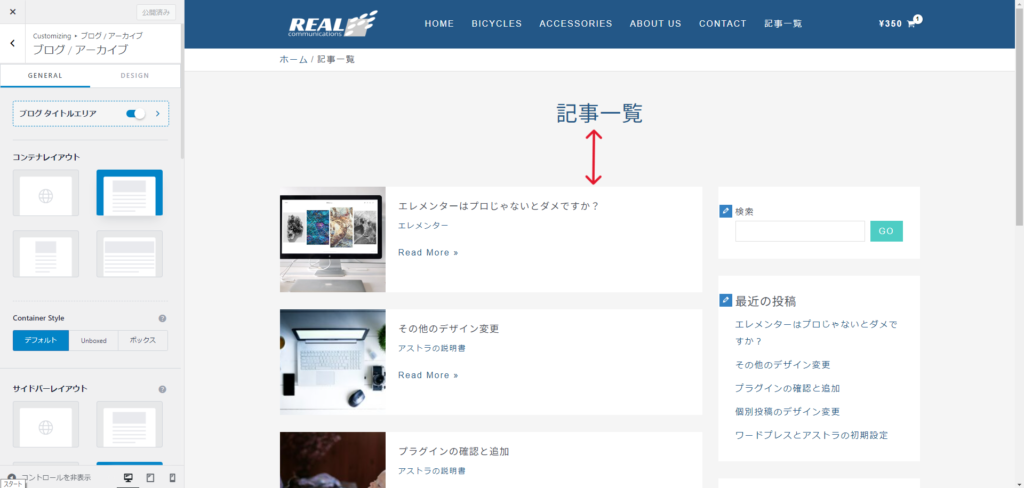
記事一覧のデザイン変更
投稿一覧も同様にサイドバーありのデザインに変更します。設定は、カスタマイズ > ブログ > ブログ/アーカイブ からです。この2ヶ所のGENERAL と DESIGN は頻繁に設定します。覚えておきましょう

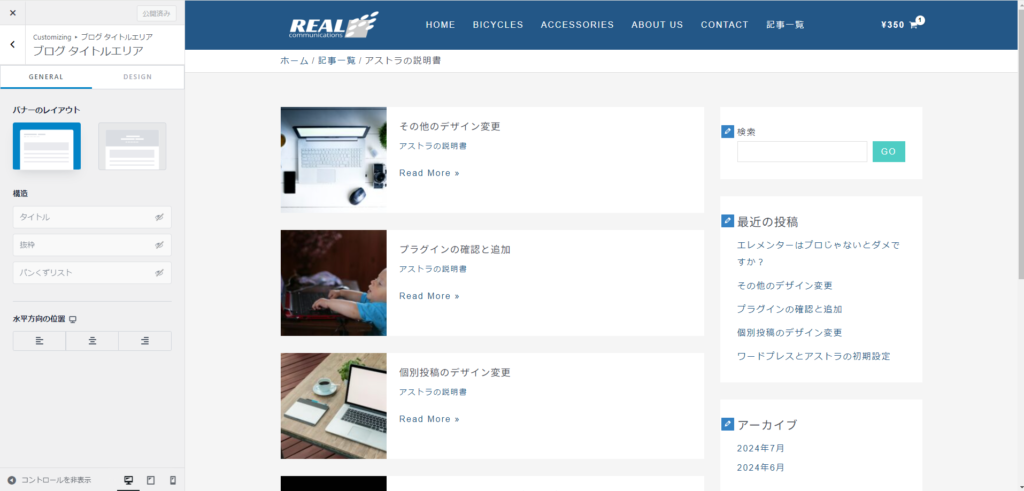
記事一覧という見出しと記事との間のマージンが気になります。こちらに関しては設定が見つけられませんでした。そこでブログタイトルエリアを非表示にして対応しました。

アストラ記事を一気読み!
・子テーマのインストール
・アストラの初期設定
・プラグインの追加
・個別投稿のデザイン
・投稿一覧のデザイン
・サイドバーの設置
・コンテナレイアウトの変更
・CSS リストマージンの変更
・CSS タイトルデザイン
Powered by Realcommunications