前回書いたテーブルデザインの記事。その時作ったテーブルはスマホ表示でも2カラムです。これをパソコンでは2カラム、スマホでは1カラムで表示するよう変更します。

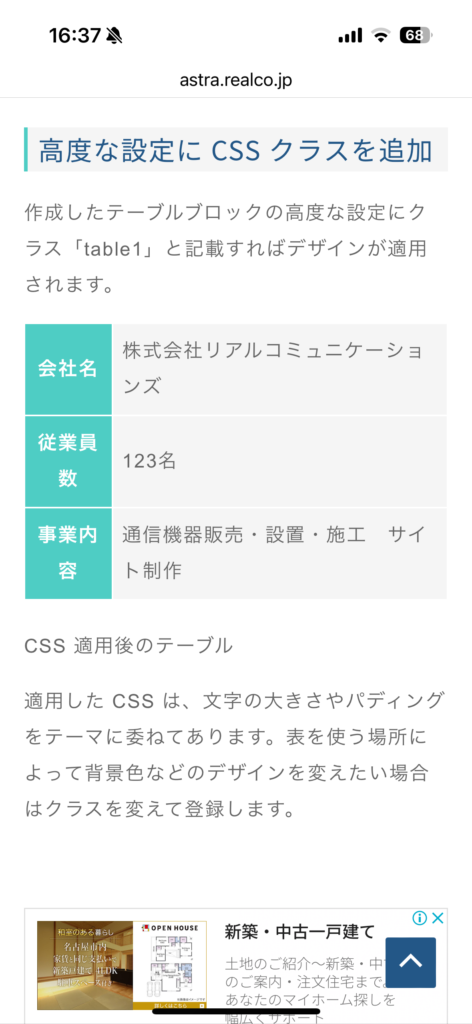
画像1が投稿した時点のテーブルデザインです。パソコンでの表示は2カラムでも問題ありません。ですがスマホでの表示も2カラムでは見出しカラムが若干、というかかなり窮屈です。
CSS 表の縦積み
先回作成したテーブルデザイン「.table1」にメディアクエリを設定します。
/* メディアクエリ */
@media screen and (max-width:576px){
.table1 th,
.table1 td{
display: block;
}
}
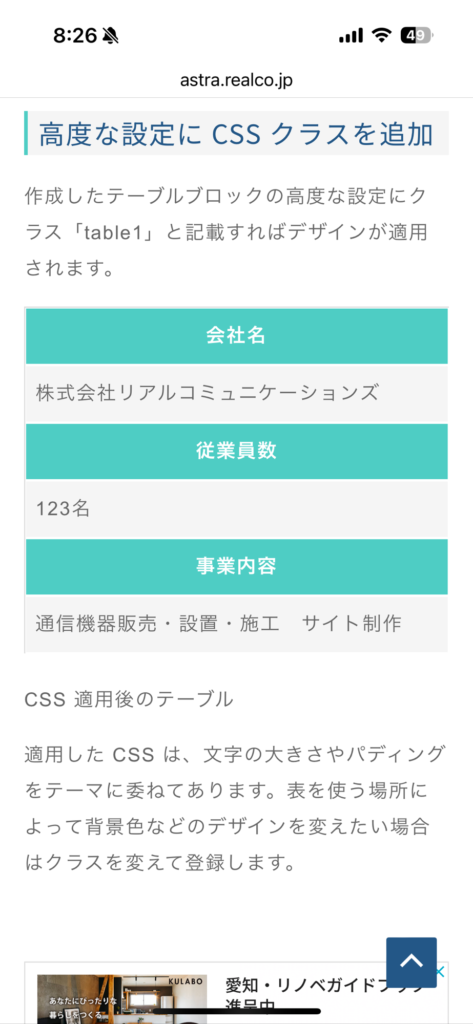
画像2が適用後の表デザインです。
高度な設定の「追加 CSS クラス」を指定したテーブルにのみ適用されます。





