はじめに
当サイトはアストラ(無料)&エレメンター(無料)で作ったサイトです。固定ページはエレメンター、投稿は Gutenberg で編集を行い、他のエディター系のプラグインは一切追加していません。
ブロック編集(Gutenberg)のみでタブ付きの情報ボックスを作ります。手順は親ブロック(グループ)を作り、子ブロックとして段落を2段積みにするだけの簡単なものです。
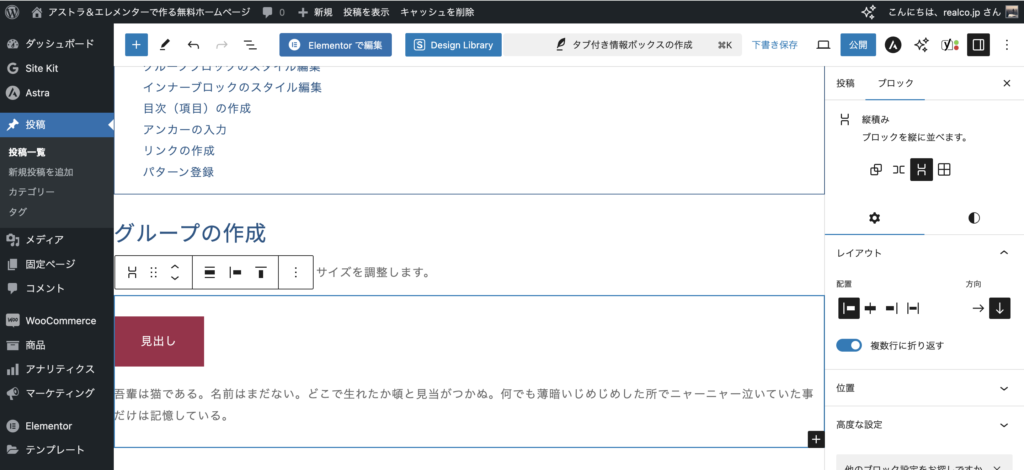
グループの作成
説明画像1は親ブロック(グループ)にも中身となる段落にもスタイルを設定していない状態です。タブとなる上部の段落ブロックにのみテキストと背景の色が設定されています。

ここから親ブロックと子ブロックのスタイルを設定していきます。
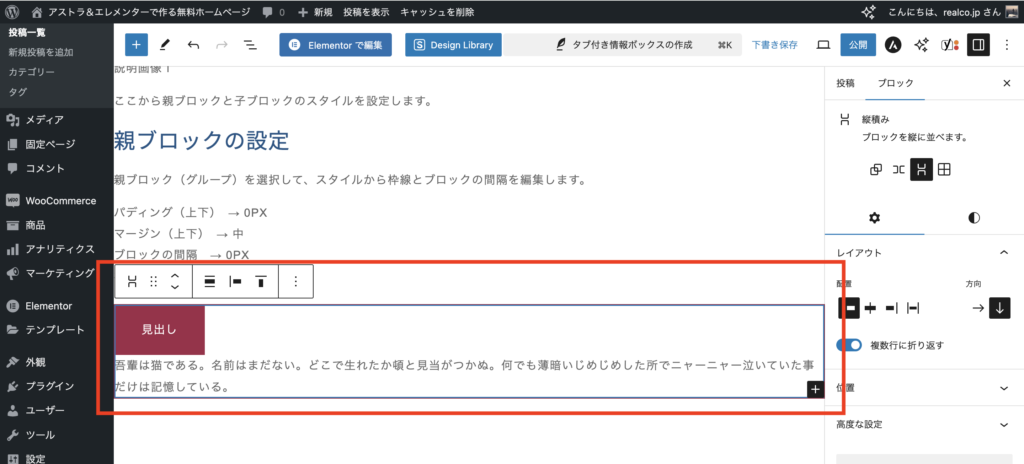
親ブロックの設定
親ブロック(グループ)を選択して、スタイルから枠線とブロックの間隔を編集します。
- パディング(上下) → 0PX
- マージン(上下) → 中
- ブロックの間隔 → 0PX
- 枠線 → 1PX

上記の通りスタイルを変更すると説明画像2の状態となります。
子ブロックの設定
縦積みされた子ブロック(段落)のパディング等を設定すればタブ付き情報ボックスの完成です。
ここがポイント!
親ブロックの設定で上部にある子ブロックの配置を設定します。このボックスの見出しは配置を左揃えにした状態です。子ブロックのマージンにマイナス値を設定するとこの投稿の「はじめに」の情報ボックスとなります。
この投稿内にあるボックスは全てここで解説した方法で作成したものです。完成したボックスはパターンに保存しておくと投稿作成時に呼び出せます。





