まず初めに。このサイトはワードプレス初心者のために、無料テーマ「アストラ」を使ったサイト製作についてお話をしています。基本的に初心者向けの解説となっていますのでご了承ください。

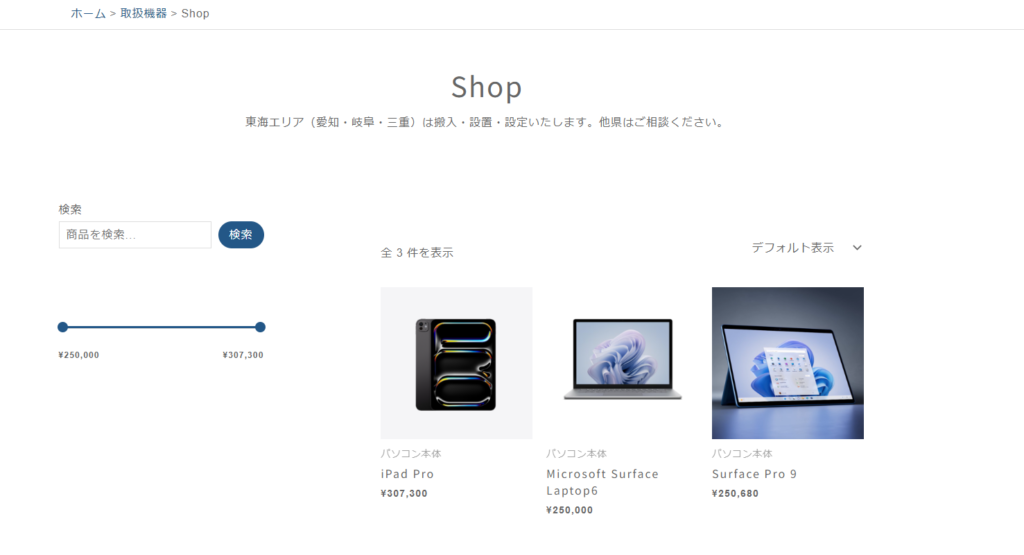
こちらがショップページのデザインとなります。ショップページのデザイン変更は、外観 → カスタマイズ → WooCommerce から行ないます。
商品カタログと個別商品のそれぞれのデザイン変更が可能です。
商品画像のデザイン変更
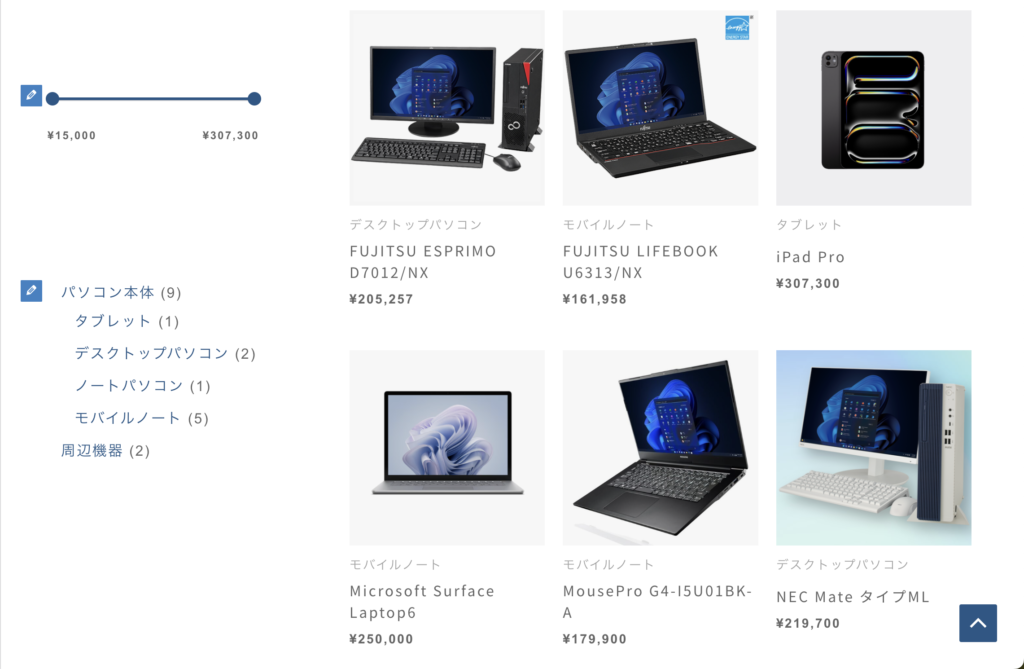
カタログの商品画像が、グレー背景、透過画像、背景付き画像と不統一感が気になりました。もちろん商品画像をすべて自社撮影すれば、背景も含め統一感を持たせられると思います。
ですが一般企業の場合、商品画像の作成にそこまで時間を使えないのが実情です。
フィルター(明度調整)
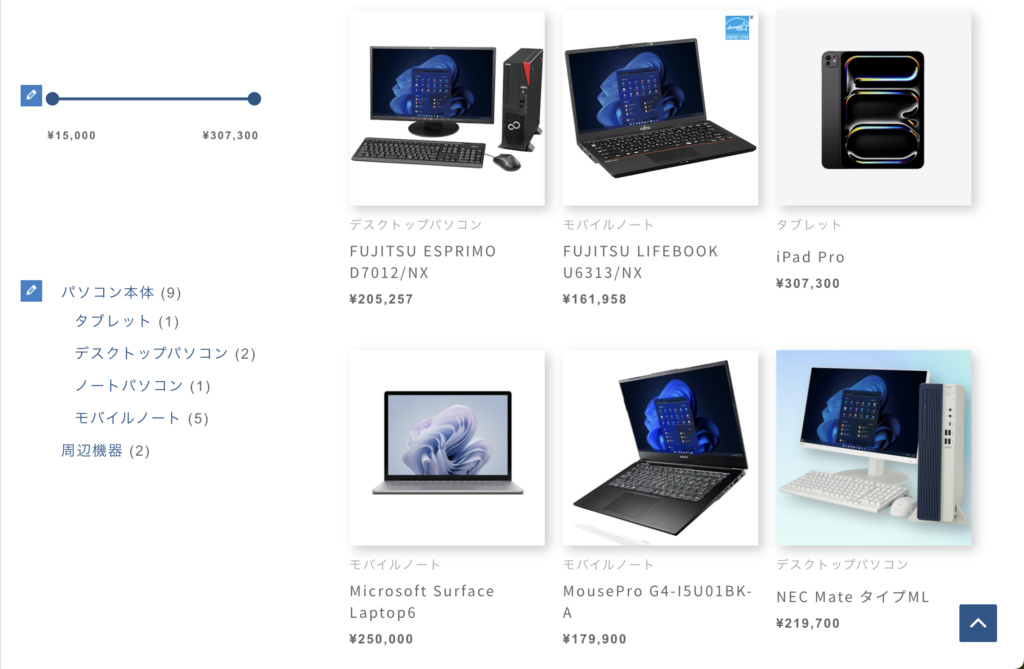
そこで、CSS を使って商品画像に統一感を持たせてみます。最初は枠線を付けてみたのですが、ショップ内の様々な商品画像に枠が付くため、明度のみの変更にしました。WooCommerce のサムネイルのみ明度を少し暗くしてみます。
/* 画像明度 */
.attachment-woocommerce_thumbnail{
filter: brightness(98%);
}
ウーコマースのサムネイルのみを指定したクラスなので、ショップ内のカタログやウイジェットのみに適用されます。
フィルター(ドロップシャドウ)
ドロップシャドウも試してみました。影の濃さや範囲を調整すれば、こちらでも良いかもしれません。
/* 画像シャドウ */
.attachment-woocommerce_thumbnail{
filter: drop-shadow(5px 5px 6px rgba(0, 0, 0, 0.2));
}
フィルター(色相調整)
ショップページの画像エフェクトについて話した今回ですが、色相を変えるフィルターもバナーに使っています。下が色味を変えていない元のバナーですが、他のサイト用にデザインしたので少しこのサイトに合いません。
これをフォトショップ等で変更する手間をかけず、CSS のみで色相を変えてあります。
/* 画像色相 */
.iro img {
filter: hue-rotate(-31deg);
}





