ワードプレスを触っていて最初に躓くこと。それはタイトルや見出しなどのデザイン変更ではないでしょうか?
コピペだけで簡単と書かれた見出しのカスタマイズサイトはたくさんあります。ただその記載通り「h2」と書いてしまうと大変です。ページの様々な部分の見出しデザインも同時に変更されて驚くでしょう。
ページタイトルのクラスは?
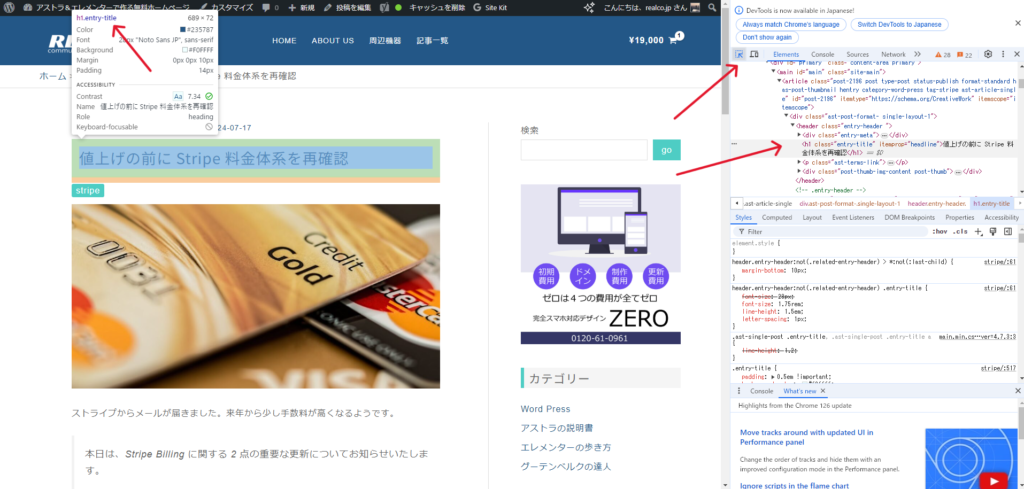
アストラのページタイトル部分のクラスを調べます。画像1は「F12」でデベロッパーツールを開いたところです。説明画像の矢印辺りをチェックすると「entry-tittle」だとわかります。

h1 が投稿ページのタイトル。h2 が投稿一覧ページのタイトルに使われています。「entry-tittle」とだけ指定すると、以下のデザインが変更されます。
- 投稿タイトル
- 投稿一覧の各投稿タイトル
- 関連する投稿のタイトル
- ショップページの商品タイトル
他にもあるかもしれません。ですが、一通り開いてみた簡単なチェックでは表示に大きな問題ありませんでした。
追加CSS の記載方法
外観 → カスタマイズ → 追加CSS と進みます。
/* タイトル */
.entry-title {
padding: 0.6em !important;
background-color: #f5f5f5;
border-bottom: solid 3px #4ecdc4;
}「h1.entry-title」とすると一覧表示は変更されません。「h1,h2.entry-title」と指定すると様々なタイトルに影響します。 「.entry-title」は全体的なページデザインに影響がないかと思いました。
自分でクラスを作る見出しデザインは比較的安全です。タイトル変更は思いもしない場所が崩れるかもしれないので、お気を付けてお触り下さい。