はじめに
当サイトはアストラ(無料)&エレメンター(無料)で作ったサイトです。固定ページはエレメンター、投稿は Gutenberg で編集を行い、他のエディター系のプラグインは一切追加していません。
このサイトもだいぶ完成に近付いて来ました。ですが、まだまだ細部までの確認が出来ていません。スマホデザインの確認をしている際、メニューにアクセントカラー(ライトグリーン)が適用されている事に気付きました。
透過ヘッダーの設定
結論から言いますと、当サイトは一部に透過ヘッダーが採用されているので、メニュー設定は透過ヘッダーセクションから行なう必要がありました。カラーヘッダーと透過ヘッダーのメニュー色の変更が個別に行えるという事です。
無料のアストラに、ここまでの設定が用意されているとは素晴らしいことです。

メニュー色の変更
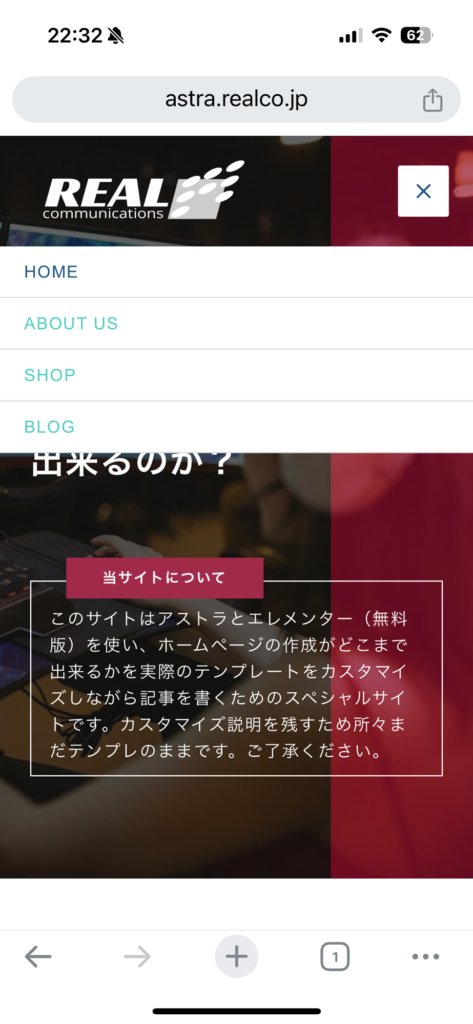
画像1が現在の状態です。スマホメニューの文字色にライトグリーンが選択されています。
ちょっと見にくいですね。
外観 → カスタマイズ → ヘッダービルダー → メインメニューと進み、DESIGN からメニュー色を変更したのですが、もちろん適用されません。
結局いろいろと触って、透過ヘッダーを採用したページのメニュー色の変更は透過ヘッダーセクションから行うことがわかりました。
透過ヘッダーの設定へは、外観 → カスタマイズ → ヘッダービルダーと進みます。

透過ヘッダーのカスタマイズ
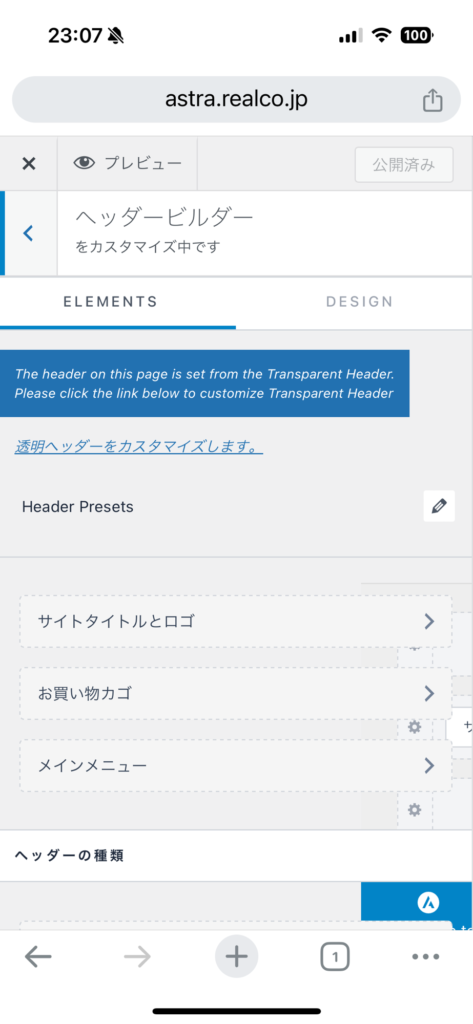
画像2 青文字のリンク、透過ヘッダーをカスタマイズします。をクリックしましょう。
上部に書かれている英語の説明文は、「このページのヘッダーは透明ヘッダーから設定されます。透明ヘッダーをカスタマイズするには、下のリンクをクリックしてください。」という案内です。
ここまでスマホから設定変更をしました。ですが透過ヘッダーの変更はカラーヘッダーの設定にも影響するようです。パソコン、スマホ等でデザインをしっかりと確認しましょう。





