今回はスマホからの投稿という記事のため、スマホから投稿します。一昔前はスマホからの投稿よりもパソコンからの投稿が圧倒的に簡単でした。ですがワードプレスのアプリも成長し、現在はスマホ投稿がすごく簡単になりました。
投稿の流れ
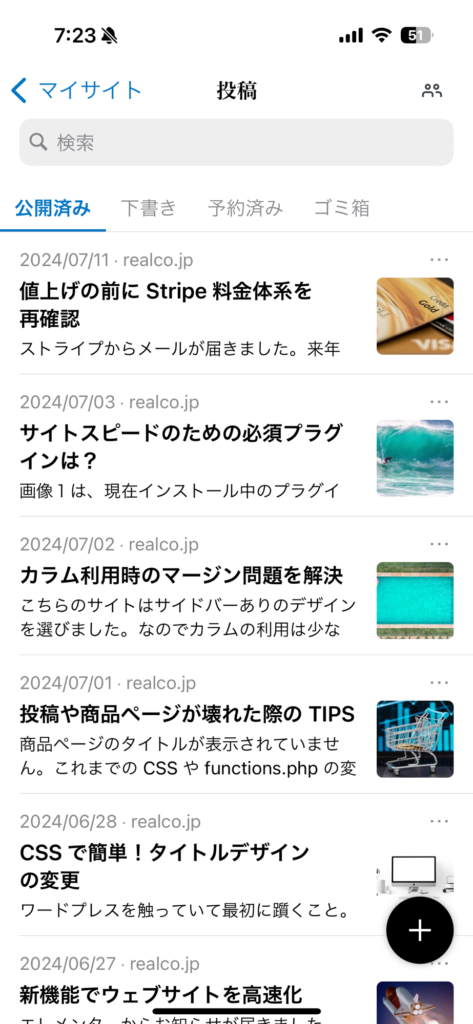
まず、ワードプレスアプリのマイサイトにログインします。

新規投稿
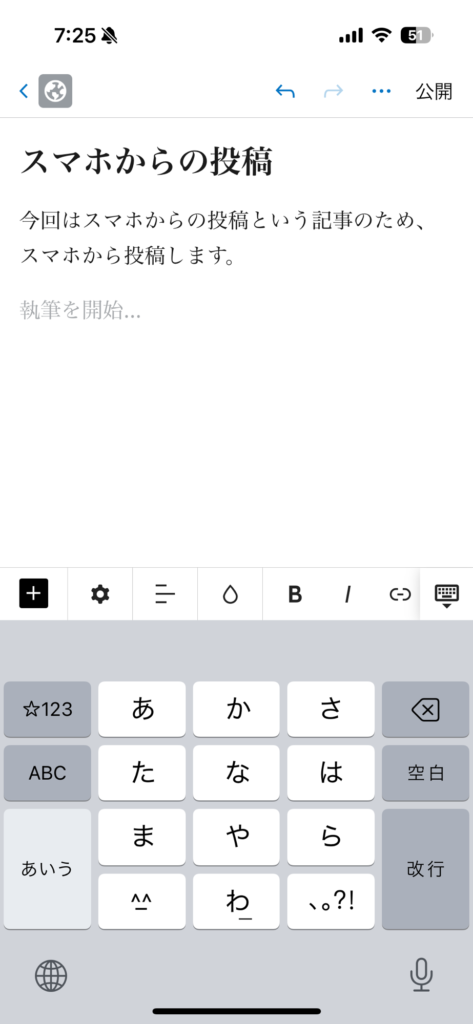
投稿ページ右下にある黒丸「+」ボタンを押して編集開始です。
編集途中の投稿は下書き欄にあります。

ブロックの追加
入力画面と入力キーの間に並ぶメニュー、一番左の黒い「+」ボタンからブロックを追加します。
見出しブロックやスペーサーの追加は簡単です。ですが問題は css の追加です。当サイトは見出しに追加 css クラスを設定しています。
因みに上の行に使った「ハイライト」も同じメニュー欄にあり、パソコン同様に使えます。
次にブロックオプションを見てみましょう。

ブロックオプション
ブロックオプション画面です。オプションは先ほど説明した「+」ボタンの横の「歯車ボタン」を押します。が、やはり css は追加できないようです。
上級者モード(高度な設定タグ)はあるので、HTMLアンカーの追加は可能です。

カラムの追加
カラムの作成や編集も簡単です。パソコンでカラムを作った際は横並びですが、スマホからはもちろん縦並びで編集します。
ブロックの複製・移動
複製や移動も簡単です。ただカラムの外から中への移動は難しかったのでパソコンからやりました。
複製の際、追加 CSS のプロパティも複製されます。なので一旦パソコンで CSS を追加し、複製移動すると便利です。
公開の前に
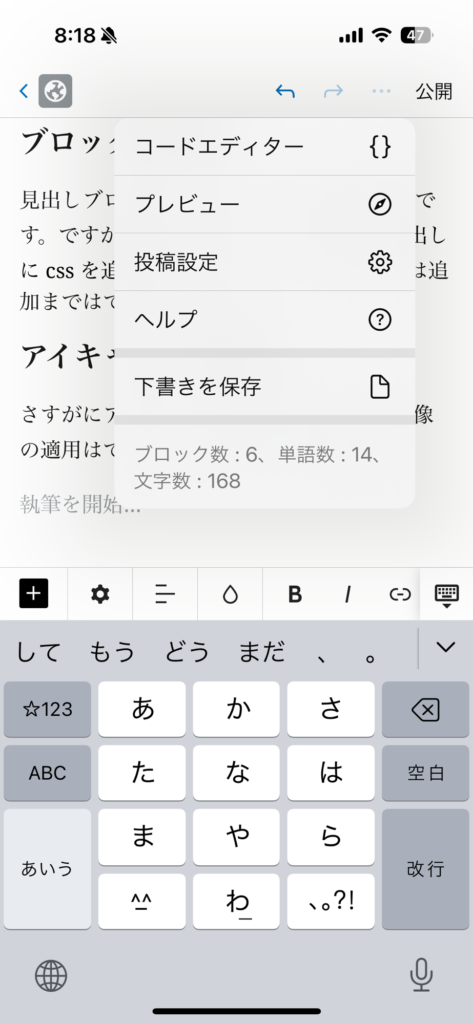
文章が書き終われば公開となりますが、その前に投稿設定を開きます。投稿設定は「公開」左の「…」を押すと現れます。

投稿設定
カテゴリー、タグの設定。スラッグの設定もこちらから行えます。
下書きを保存
iPhone で記事をおおよそ書き、下書き保存。その後、パソコンで CSS の追加や記事の修正。また iPhone で仕上げと記事の作成が超絶便利になりました。

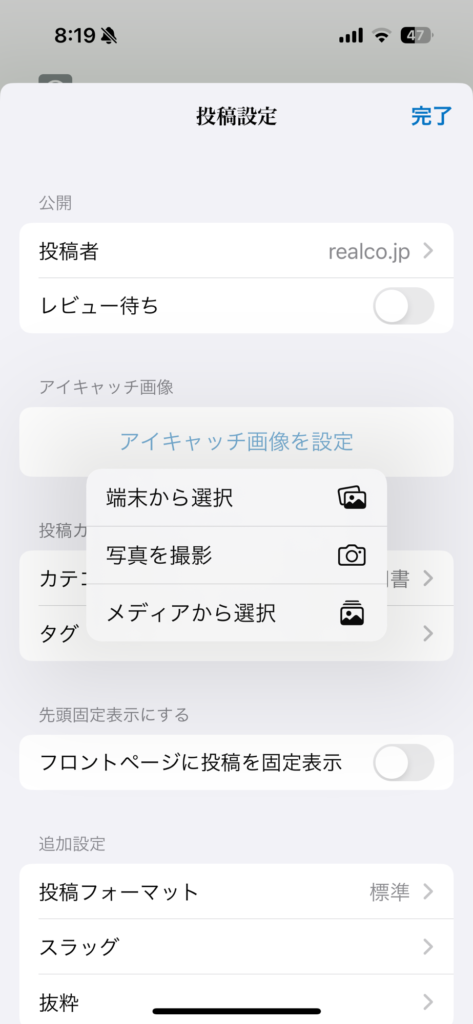
アイキャッチの追加
さすがにアイキャッチ追加の際、フリー画像の適用はできない気がします。
アイキャッチ画像の設定を押します。やはり「Free Pictures」のタグはありません。
この記事用のスクショは全て iPhone で撮り直接メディアに登録しています。
メディアの追加
iPhone で撮った写真やスクショ等をパソコンに送る必要はありません。アプリから直接メディア内に登録しましょう。
マイサイトからメディアを開き、端末からの一括追加が便利です。
※この記事はソファーでゴロゴロしながら書きました。皆さんも隙間時間を利用してiPhone で投稿してみませんか?





