エレメンターからお知らせが届きました。「超高速の Web サイトをパフォーマンス テストで優秀な成績に導く新機能をお見逃しなく」
サイトが早くなるのは願ってもないこと。早速やってみましょう。
設定は機能を有効化するだけ
Elementor の最新バージョンでは、タイトルのないイメージ ボックスなど、コンテンツのないウィジェットの部分を削除することでこれを実現しました。さらに、Gutenberg ブロックを使用しない場合、Elementor は WordPress によって自動的に読み込まれる不要なスクリプトやスタイルを読み込みません。また、Elementor は waypoint.js などの古い JavaScript ライブラリをより最新のネイティブ JavaScript に置き換えました。さらに、Flexbox コンテナーの HTML 出力は最大 39% 削減され、グリッド コンテナーの出力は最大 85% 削減されました。
- エレメンター → パフォーマンス → 「Optimized Image Loading」を有効化
- エレメンター → パフォーマンス → 「Optimized Gutenberg Loading」を有効化
- エレメンター → 機能 → 「Optimized Control Loading」を有効化
これら3つを有効化すれば良いだけとのこと。私たちのサイトは最初から有効化されていました。プラグインの更新タイミングによって既に有効化されていたのでしょう。
運営する他のサイトの中には有効化されていないサイトもありました。皆さんも確認してみてはどうでしょう。
結果、サイトは速くなったか?
こちらのサイト自体、サイトスピードへの影響を一番に考えて構築されています。速いと言われるテーマ「アストラ」に、遅くなりそうなプラグインを出来るだけ省き、最小限の構成で作成してあります。
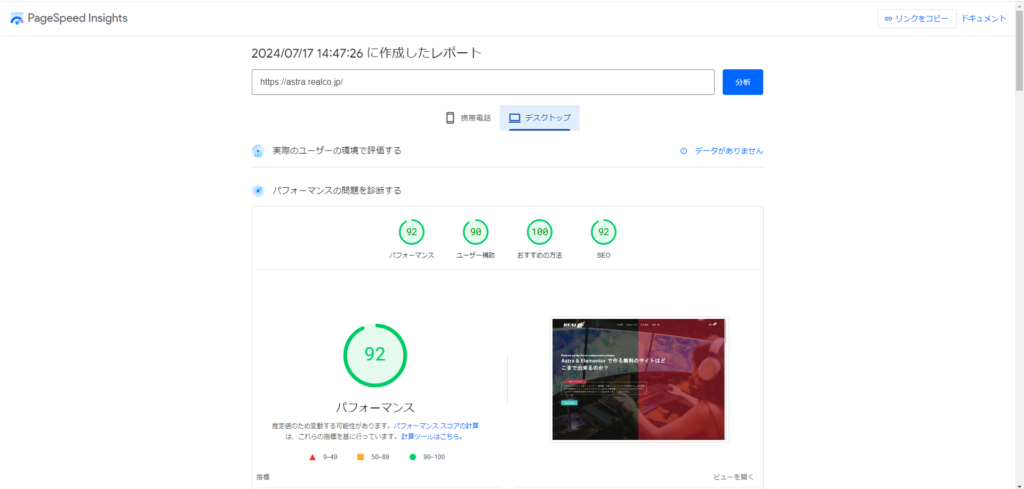
Page Speed Insights の結果は、92点と及第点。しかしスマホでの結果は最悪でした。

Page Speed Insights に合格するには?
スマホでのパフォーマンスは、49点。First Contentful Paint 5.7 秒、Largest Contentful Paint 7.8 秒 と赤点でした。
- リンク先ページでリダイレクトを使用しない
- 圧縮を有効にする
- サーバーの応答時間を改善する
- ブラウザのキャッシュを活用する
- リソースを圧縮する
- 画像を最適化する
- CSS の配信を最適化する
- スクロールせずに見える範囲のコンテンツのサイズを削減する
- レンダリングを妨げる JavaScript を削除する
たくさんのルールがあります。スマホも合格を取れるようになったらまたお知らせいたします(笑)
アストラカスタマイズ一気読み
・子テーマのインストール
・アストラの初期設定
・プラグインの追加
・個別投稿のデザイン
・投稿一覧のデザイン
・サイドバーの設置
・コンテナレイアウトの変更
・CSS リストマージンの変更
・CSS タイトルデザイン
Powered by Realcommunications